[Web]MVC 架構
這篇簡單地介紹 MVC 架構,若是有任何錯誤觀念,歡迎留言。
之前用 node.js 的 express 加上 MVC 架構寫了一個 TO DO LIST,也許有這個例子可以更容易理解。
What is MVC?
MVC 的三個字母分別表示 Model、View 和 Controller,是一種在軟體開發時的軟體架構 (architectural pattern) ,由 Trygve Reenskaug 在 1978 年提出,是為了 Smalltalk (一種程式語言)所發明的一種軟體架構(wiki)。
它的設計原則是「關注點分離 (separation of concerns, SOC) 」,把不同作用的程式碼放在不同的檔案裡,讓大家各司其職。
圖解 MVC
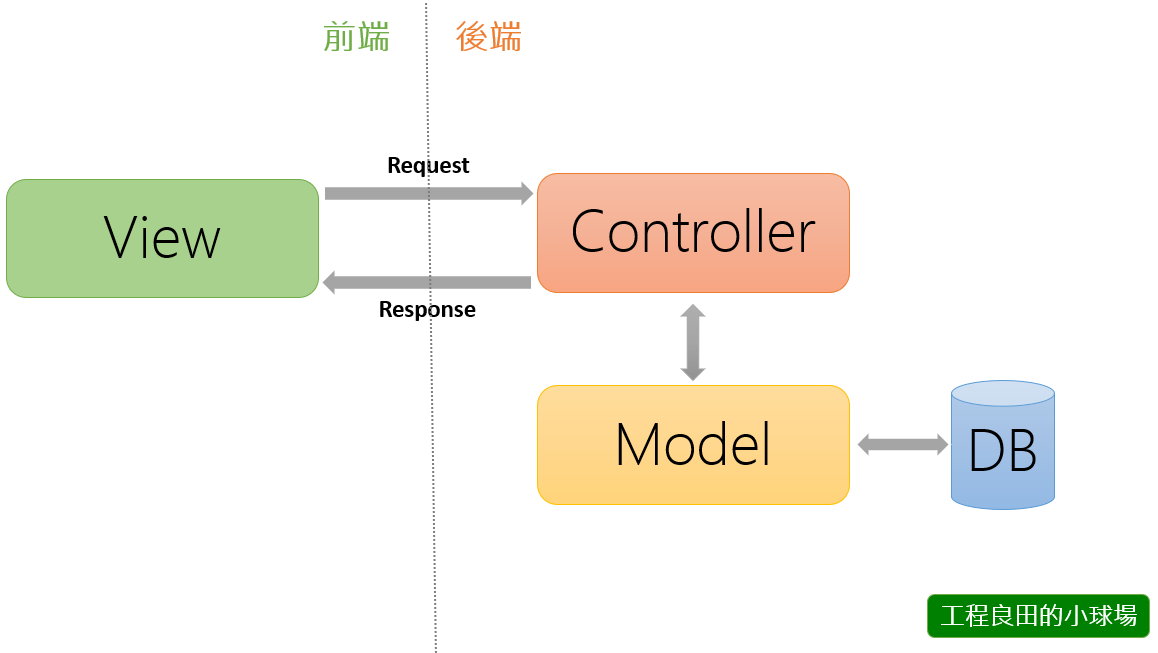
下圖簡單的說明了,MVC 的流程。
使用者操作網站與網站互動,當使用者點選網頁發出 request(可能登入、點進連結、加入購物車…..等等)後,Controller 會去接收這個 User 傳來的 request,並根據請求和 Model 要資料,當 Model 吐出資料給 Controller 後,Controller 再把資料丟給 View 讓前端去顯示,這時候 User 就會看到前端顯示出剛剛送出 request 後產生的畫面。
從上面的說明可以發現,Controller 扮演了重要的角色,它除了接收使用者的要求,也負責協調工作給 Model 與 View,讓每個部分都獨立專注在自己的工作,彼此之前不會直接的溝通,都是靠 Controller 傳話。
我覺得可以想像成 View 和 Model 各是一個部門,兩個部門有各自負責的工作且彼此之間不會直接對話與干預彼此,而使用者就是老闆,Controller 負責把老闆的任務分配給各部門,並作為各個部門之間溝通與傳遞消息的角色,讓 View 和 Model 不用知道對方在幹嘛也能讓每個任務順利完成。
舉一個例子,有一個使用者輸入帳號和密碼要登入一個網站,當使用者點選登入後會送出 request 到 Controller,這時候 Controller 將這個消息告訴 Model,並請 Model 檢查使用者輸入的帳號密碼是否正確,Model 收到指令後會去和 DB 確認,確認完之後會將結果傳回給 Controller(可能是帳號密碼正確或錯誤),Controller 再把這個結果給 View,View 就能根據結果顯示在網頁上,如果成功就順利登入,如果帳號密碼錯誤就顯示失敗。
下面這個圖,加上了前端和後端,View 負責的內容會是使用者看到的畫面(前端),而 Controller 和 Model 是使用者不會注意到背後運作的東西,而與 DB 拿資料就是 Model 的任務。
Model, View, Controller
下面再來詳細的介紹一下 MVC 它們的工作內容。
Controller
從上面的圖例我們知道 Controller 是負責接收使用者的 request 並將資料分配給 Model 和 View 的重要角色。它將使用者的 request 傳給 Model,請 Model 去拿取資料,之後再將 Model 給的資料送給 View,讓 View 將資料呈現在前端讓使用者可以看到。
因此 Controller 決定了整個任務的工作流程,並決定最後如何呈現。下面幾個來自「MVC 架構是什麼?認識 Model-View-Controller 軟體設計模式」的例子
- 使用者是否需要先登入 (認證) 才可以看到網頁內容?
- 使用者是否只能閱讀資料,但不能修改或刪除?
- 使用者新增了資料之後,會重新導向至哪個頁面?
Model
Model 主要負責和資料庫溝通以及商業邏輯有關的任務。Model 可以直接對資料庫做存取,但它並不關心資料之後如何被顯示或操作。而所謂的商業邏輯可以這樣理解,假設今天有一個滿千折打九折的折扣,像這樣的「商業邏輯」就可以使用一個 model 去處理使用者的訂單;又或者今天在寫一個部落格的網站,就可以有 post 和 comment 這兩個 model 去對資料庫寫進新的文章和留言的功能。
View
網頁的前端,使用者看到的部分,也就是 HTML 的部分。
MVC 優點
- 不管是誰寫,檔案存放的邏輯不會差太多
- 程式碼可以重複利用(reusable)
- 更容易維護程式碼
- 方便團隊合作:團隊各在開發時可以各自負責不同部分,不會互相影響
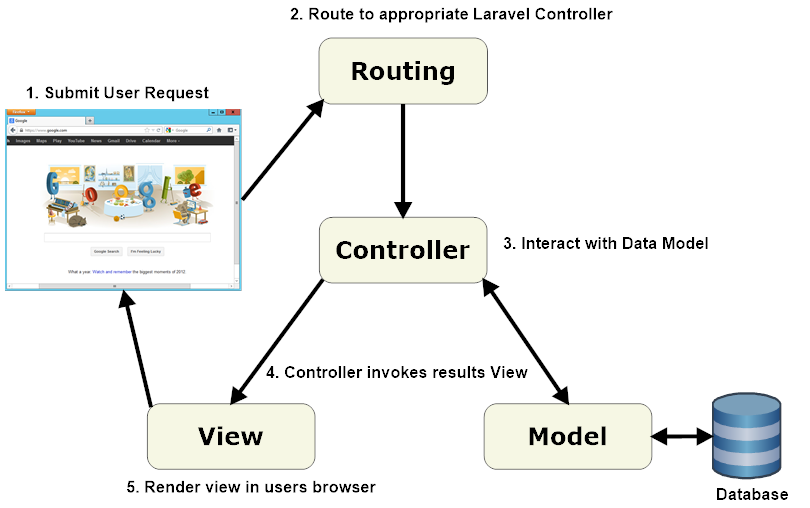
Route 與 MVC 框架
前面介紹的 MVC 架構當使用者送出 request 後是直接由 Controller 去接收做處理,但如果網頁的 request 是由 Route 去處理,這樣 Controller 接收的訊息就會是由 Route 傳送過來的,但其他的工作內容基本上和前面介紹的 MVC 是一樣的。
如果想要具體的了解可以看這篇「Node.js-Backend 見聞錄(10):關於後端觀念(六)-關於 MVC 」,比較具體地介紹 node.js route 的 MVC 架構。
*上圖 Routing 上面的「Laravel」是 PHP 的一個 web framwork,因為圖片來源的文章是在講解 PHP。